At the beginning of this month, we hosted Frappe Build — and it was a big success! The event featured around 20+ talks by 25+ speakers over the course of two days. We had about 200 people attending each day, listening to talks and connecting during the breaks. If you missed it, you can watch the livestreams for Day 1 and Day 2 on our YouTube channel.
Here are the updates from April...
Table of Contents
Significantly faster Global Search
The global search query previously ranked results without filtering matched rows, leading to full table scans on every request. The query is now optimized, making searches thousands of times faster and significantly reducing load.
Contributed by: Ankush Menat
Confirm before removing attachments
To prevent accidental removal of attachments from documents, a confirmation prompt has been added to the clear button in the attachment control. This ensures users don’t unintentionally unlink files, making document handling safer and more deliberate.
Contributed by: Prateek Karamchandani
Allow disabling specific dates in Date Picker
The DatePicker control now supports disabling specific dates via a new disabled_dates property. Developers can pass an array of dates in YYYY-MM-DD format to prevent users from selecting them in the calendar UI — ideal for excluding holidays, non-working days, or other restricted dates.
Contributed by: Aditya Rola
Energy Points System
In March 2019, we created a karma/rating system called the Energy Points System. Today, we are separating it into an app of its own. The reason for doing this was to make the core Framework lean.
If you are actively using the energy points system. You can install this app.
P.S. Install it only on version 16, aka the develop branch
Contributed by: Soham
Experimental SQLite support
The nightly (develop) branch now has experimental support to run sites with SQLite as the database instead of MariaDB.

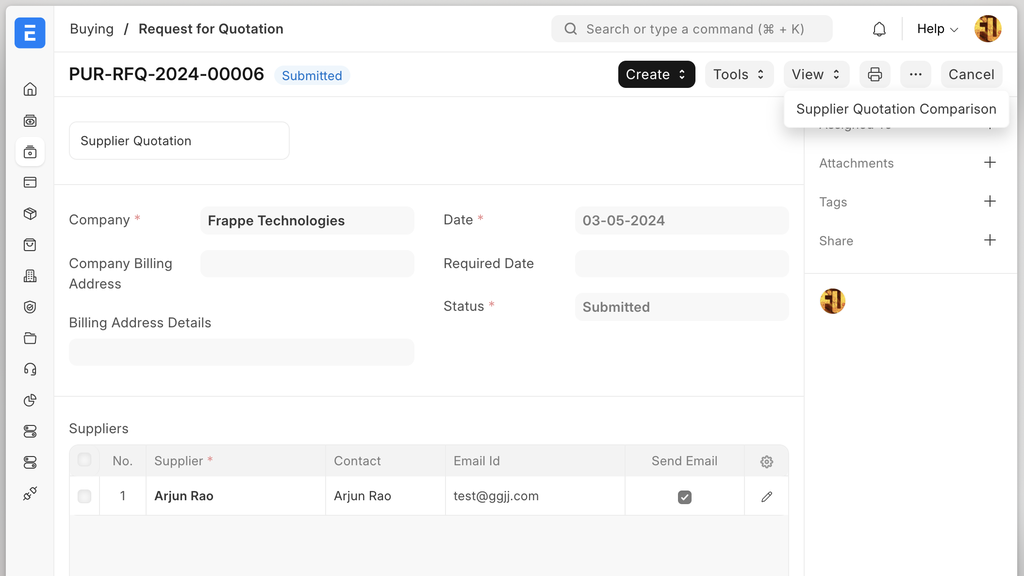
Buying
Button to view the “Supplier Quotation Comparison“ report from the Request for Quotation.

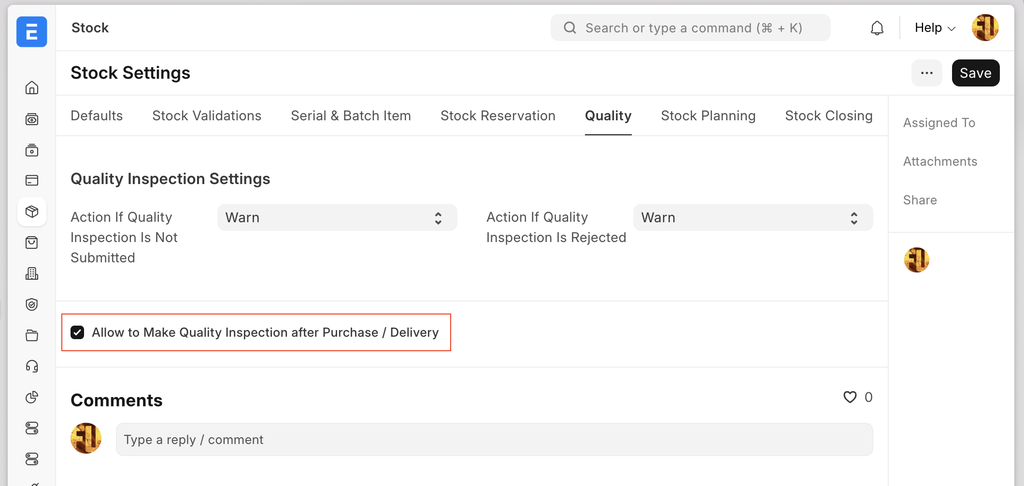
Allow to Make Quality Inspection after Purchase / Delivery
Users can now create the quality inspection after submission of the purchase receipt and delivery note, and no mandatory quality inspection validation will be triggered. To allow this user has to enabled the checkbox “Allow to Make Quality Inspection after Purchase / Delivery“must be enabled in the stock settings.

Allow changing Valuation Method
Users can now able to change the valuation method from FIFO to Moving Average, but not from Moving Average to FIFO.
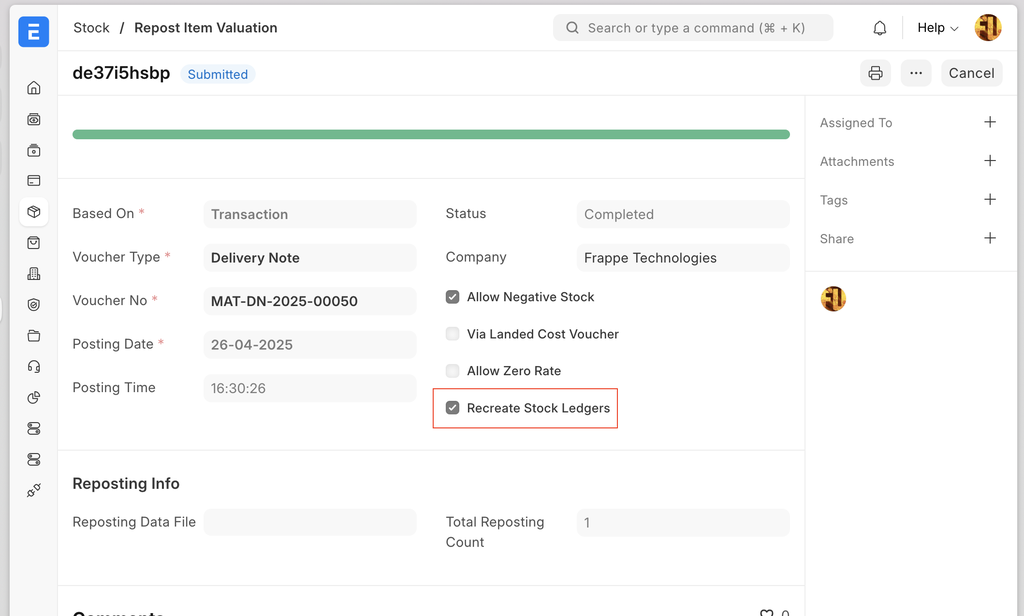
Recreate Stock Ledgers
In case stock ledgers are deleted by users or due to customizations, the stock ledgers are not created, then the user wants an option to recreate the stock ledger entries. The Repost Item Valuation only corrects the quantity and valuation calculations of stock ledgers—it does not recreate the stock ledger entries. To address this, a checkbox 'Recreate Stock Ledgers' has been added to the 'Repost Item Valuation' doctype.


Customer Ledger Summary (Performance Improvement)
The Customer Ledger Summary report has been refactored for better performance.
Contributed by: Lakshit Jain
Prominent Warning (UX Improvement)
If a credit note will make the Invoice's outstanding negative, the Update Outstanding for Self checkbox will be auto-set, and a pop-up will be shown to inform the same. The user can still choose to uncheck if they want.
Contributed by: Bhavansathru
Proportional Payment Term Allocation
If Automatically Fetch Payment Terms from Order is enabled, the system will proportionally split the partial invoice amount to individual terms.
Contributed by: Venkatesh
Payment Request Counting TDS Twice
Fixed a bug where TDS was counted twice when Payment Requests were made for a Purchase Invoice.
Contributed by: Lakshit Jain
Enforcing User Permissions
User Permission will be enforced in below reports. - Sales Register - Purchase Register - Item-wise Sales Register - Item-wise Purchase Register
Contributed by: Lakshit Jain
Outstanding Amount
A minor precision issue in the outstanding amount calculation for Sales / Purchase Invoice calculation has been fixed.
Contributed by: Lakshit Jain
Inter-company Transactions
Fixed a bug where changing currency in an Inter-company Order / Invoice didn't auto fetch the latest exchange rate.
Contributed by: Venkatesh
Tax Withholding Details Report
The report Tax Withholding Details gave incorrect tax rates if the filtered time span had different rates for different periods. This has been fixed.
Contributed by: Lakshit Jain
Incorrect Billed Percentage
Return Delivery Notes' updated incorrect '% Billed' value in Parent Delivery Notes. This has been fixed now.
Contributed by: Sugesh G

Payroll
- Ignores employees with zero payment amounts in Payroll Entry when creating a bank entry, so you can proceed even if an employee has no payable salary. Contributed by: Venkatesh (Pull Request)
- Fixed duplicate Additional Salary validation for recurring additional salaries. (Pull Request)
HR
- Allow custom fields in Interview Feedback dialog (Pull Request)
- Fixed organizational charts style for dark theme (Pull Request)
- Fixed error in Expense Claim caused by a precision issue while calculating the outstanding amount. (Pull Request)

Zen Mode for a Distraction-Free Experience
In today’s world, it's easy to get distracted. To help students focus better, we’ve introduced Zen Mode. When Zen Mode is on, students see a clean and simple interface—just the lesson content and basic navigation to move between lessons.
Discussions are still available, but stay hidden until the student chooses to open them. Progress tracking is also available, but only when you hover over the chapter name. This way, learners can stay focused without unnecessary distractions.
SEO Tags for Better Visibility
If your Learning System is public and SEO matters to you, you can now configure SEO meta tags like description, image, and keywords from the settings.
For pages like course details, batch details, and job postings, the tags will be set automatically based on the course, batch, or job content.For pages like the lists (where there isn’t specific content), the SEO tags will come from these default settings. This will help your LMS show up better in search engine results!

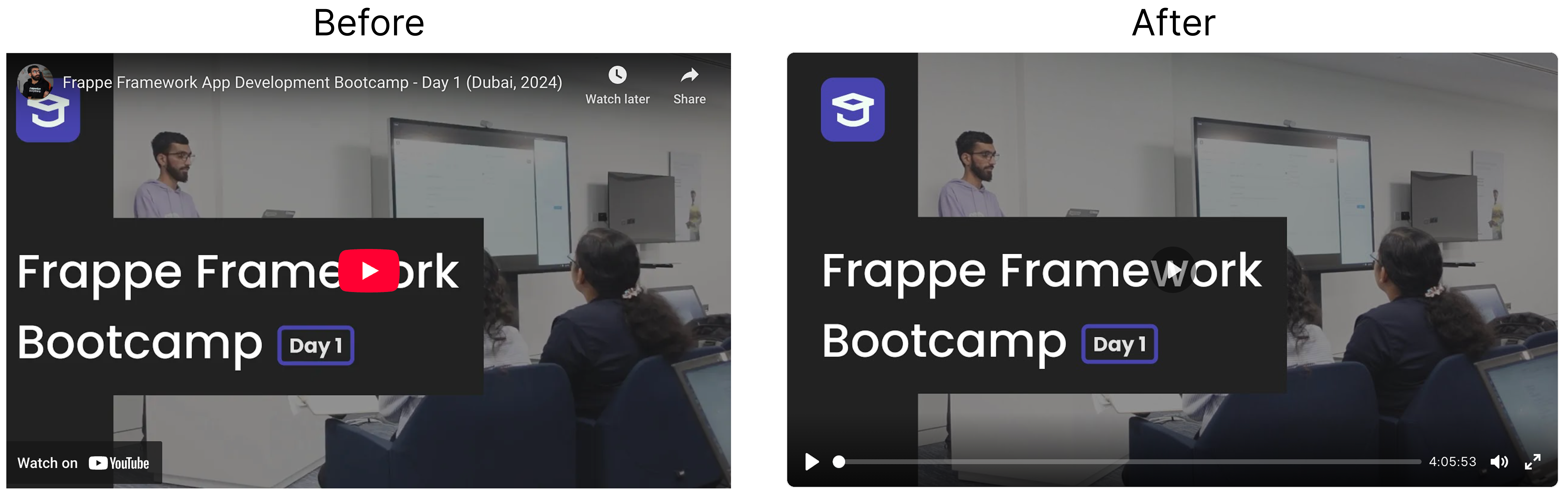
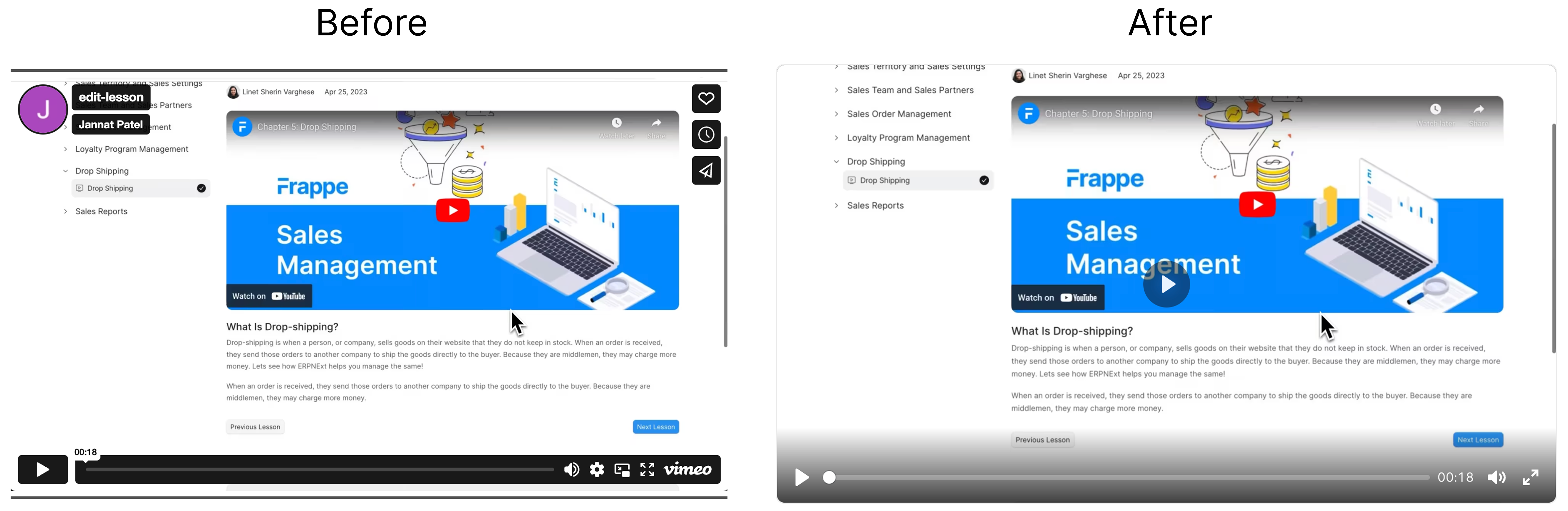
Cleaner YouTube and Vimeo Embeds
Videos are a big part of learning, but messy embeds can be distracting. But now your lessons will have cleaner embeds for YouTube and Vimeo.

YouTube embeds no longer show big red buttons, "Watch Later," or "Share" links. Vimeo embeds now have fewer buttons and a much simpler look. We also added fullscreen support for Vimeo videos, which wasn’t there before. Your lessons will look cleaner and more professional with these changes!

Cloudflare Video Support
You can now embed Cloudflare videos directly into your lessons. Just paste the video URL into the editor, and it will work — no extra steps needed!
Contributed by: CA Harsh Agrawal

Custom Min/Max: You can now set custom y-min and y-max values in charts. This helps when you're comparing values across different charts or dimensions. It gives you more control over how charts are displayed.
New Helper Functions: fiscal_year_start returns the start of the fiscal year for a given date, while time_diff helps calculate the time difference between two dates in hours, minutes, and seconds.
Overlapping Bars: There's a new option to overlap the bars in bar charts. This arranges multiple bars per dimension on top of each other, creating a layered look instead of stacking them vertically.
Fixes
Percentage change now works correctly when transitioning from negative to positive values. Issues with downloading query results have been fixed. The column selector no longer shows columns from future steps.

Split Tickets
Previously, if a customer asked two different queries on the same ticket, we had to respond to both within that single ticket. It could get messy and confusing. But with the new Ticket Split feature, that’s no longer an issue! Now, you can split those queries into separate tickets, making it much easier to manage.
Merge Tickets
When a customer submits multiple tickets for the same issue, it can create confusion and clutter. In such cases, the Merge Tickets feature becomes extremely useful.
When two tickets are merged, their emails and comments are combined into one ticket, while keeping the original timeline intact.
Ticket Description Template
As an organization, when customers raise tickets, we often need specific information to resolve their issues. Repeatedly asking for this can cause delays in the ticket resolution. To solve this, we've introduced pre-filled description templates that automatically ask users for the relevant details when submitting tickets.
New Docs
Getting started with the helpdesk is easier than ever. There’s now a full Getting Started guide, plus updated documentation covering everything from setup and installation to advanced features like customizations.
Whether you're new or looking to do more with Helpdesk, the updated docs are here to guide you every step of the way. Checkout documentation
We're now improving our onboarding experience to make getting started with Helpdesk even smoother.

Dynamic Link Field
Frappe CRM now also supports the Dynamic Link Field in all field layouts.
Create & Make a call
You can now make a call or log a call directly from the Call tab as well as from the Call Log list view.
Calendar View (WIP)
At Frappe Build, I did a live coding session where I built a Calendar View page using the Calendar component from Frappe UI. I implemented basic CRUD operations for events, connected them with Google Calendar, and demonstrated real-time updates. I’m continuing the same work to add this feature to the core. This is still a work in progress and will likely be ready and merged by the time you receive next month's blog update.

Drafts
You can now save your discussions as drafts before publishing them.
.png)
- Use "Save Draft" (Ctrl+S/Cmd+S) to save your title, content, and selected space without publishing.
- Find your saved drafts in a dedicated "Drafts" tab on the home page. Click any draft to open the editor and continue where you left off.
- When ready, click "Publish" from the draft editor. This creates the discussion and automatically deletes the draft.
- Discard unwanted changes or delete drafts you no longer need. Drafts are private and only accessible by you.
Commits: 0535b39, 409ba99, 6916701, 0ccea3a
Image editing
- Image Upload: Users can upload images from their local system, and the editor will automatically convert them to image nodes.
- Drag/Drop & Paste Upload: Users can drag and drop images or paste them directly into the editor. The editor will handle multiple files sequentially for both methods.
- Markdown Syntax Conversion: The editor will automatically convert Markdown image syntax (e.g.,
) into image nodes when typed or pasted. - Automatic Dimension Fetching: The editor will automatically fetch the natural width and height of an image after it's inserted (via command, upload, paste, or drag/drop) and update the node attributes. This is important because it prevents layout shift in a document while images are loading.
- Image Captioning: Users can add/edit a caption for the image, which is stored in the image's alt attribute. The caption input field appears below the image.
- Keyboard Navigation from Caption: Users can navigate the editor using keyboard shortcuts:
- Pressing Enter in the caption input creates a new paragraph below the image.
- Pressing ArrowDown or Escape moves the cursor focus to the position immediately after the image node.
- Pressing ArrowUp moves the cursor focus to the position immediately before the image node.
- Programmatic Insertion/Upload: The editor offers commands (setImage, uploadImage, selectAndUploadImage) to insert images programmatically or trigger uploads via file selection.
Image Viewer Modal
Here is a list of features and micro-interactions handled by the ImageViewerModal.vue component:
- Image Navigation: Cycle through images using Previous/Next buttons, Left/Right arrow keys, or touch swipes (when not zoomed). Displays the current image index (e.g., "3/10").
- Zoom Controls: Zoom in/out using dedicated buttons, +/- keys, or pinch gestures. Double-tap toggles between 100% and 200% zoom. A reset button displays the current zoom percentage and restores 100% zoom.
- Panning: Pan zoomed images by dragging with the mouse (cursor changes to grab/grabbing) or using touch gestures.
- Visual Feedback & Transitions: Provides smooth animated transitions for zoom/pan actions (except during active gestures). Zoom level snaps to 100% if a pinch gesture ends near it.
- UI Display & Interaction: Shows image captions (from alt text). Control bar and caption auto-hide after inactivity, reappearing on interaction, and remain visible during gestures. Buttons have descriptive tooltips.
- Image Actions: Download the current image with a generated filename. Toggle browser fullscreen mode using a button or the 'f' key.
- Closing & State: Close the viewer by clicking the backdrop or pressing the Escape key. Zoom and pan state resets when changing images or reopening the viewer. Prevents background page interaction while open.
Link Editing
- Provides a UI (EditLink.vue) with auto-focus on the input, URL validation, keyboard shortcuts (Enter to submit, Esc to cancel), and clear submit/remove actions with tooltips.
- Handles link creation/editing via Ctrl-k / Cmd-k shortcut (automatically selects existing links if the cursor is inside one), converts typed/pasted URLs to links (autolinking), intelligently adds a space after new/updated links, manages formatting marks to prevent style bleeding.
- When you type some text, select it, and then copy-paste a valid link on it, it will automatically convert it to a link.
Commits: - Image Extension - Image Viewer Extension - Link Extension
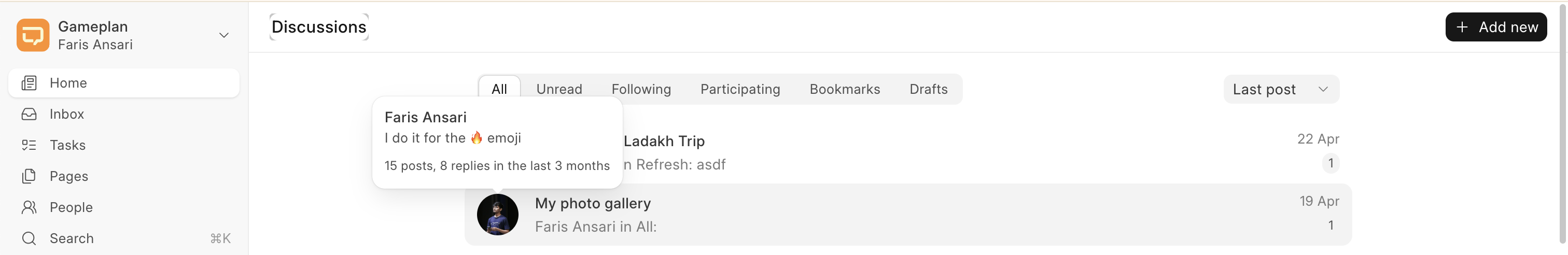
Post Frequency on Avatar
When you hover over any profile picture of a user, you will see their post frequency in the last 3 months.

Commit: 0d7fa87
Better timestamps
Timestamps now show up in a consistent format in Tooltips across the app.
f8443f.png)
Commit: 24e6ddc
macOS style scrollbars
Gameplan now has consistently styled scrollbars across operating systems and browsers.
015f24.png)
Commit: 5b52b2e
About Dialog
You can now see the Gameplan version in the about dialog. You can access this dialog from dropdown on the top left > About.
774a3a.png)
Commit: 7fbcf01

It’s been a busy month for Frappe Drive.
Firstly, you don’t have to self-host to try Drive anymore! At Frappe Build, we had public early beta launch - sign up for free 5 GB on Drive.
Next, the most requested feature from the community is here - S3 support. Now, it’s as easy as heading over to the Drive S3 Settings doctype, enable S3, and enter your credentials.
The biggest focus of this month was to bring stability and tweak UX in the product. We’ve overhauled the list view, bringing in searching and client-side sorting among other design improvements. Permissions have been expanded - now Team Managers have full access of files in the Team folder. You can now make Drive work for you, with personalized settings. In general, Drive feels faster and less clunky. Most known bugs have been squashed - and yet there remain many, please do give your feedback! Join our Telegram or email us.

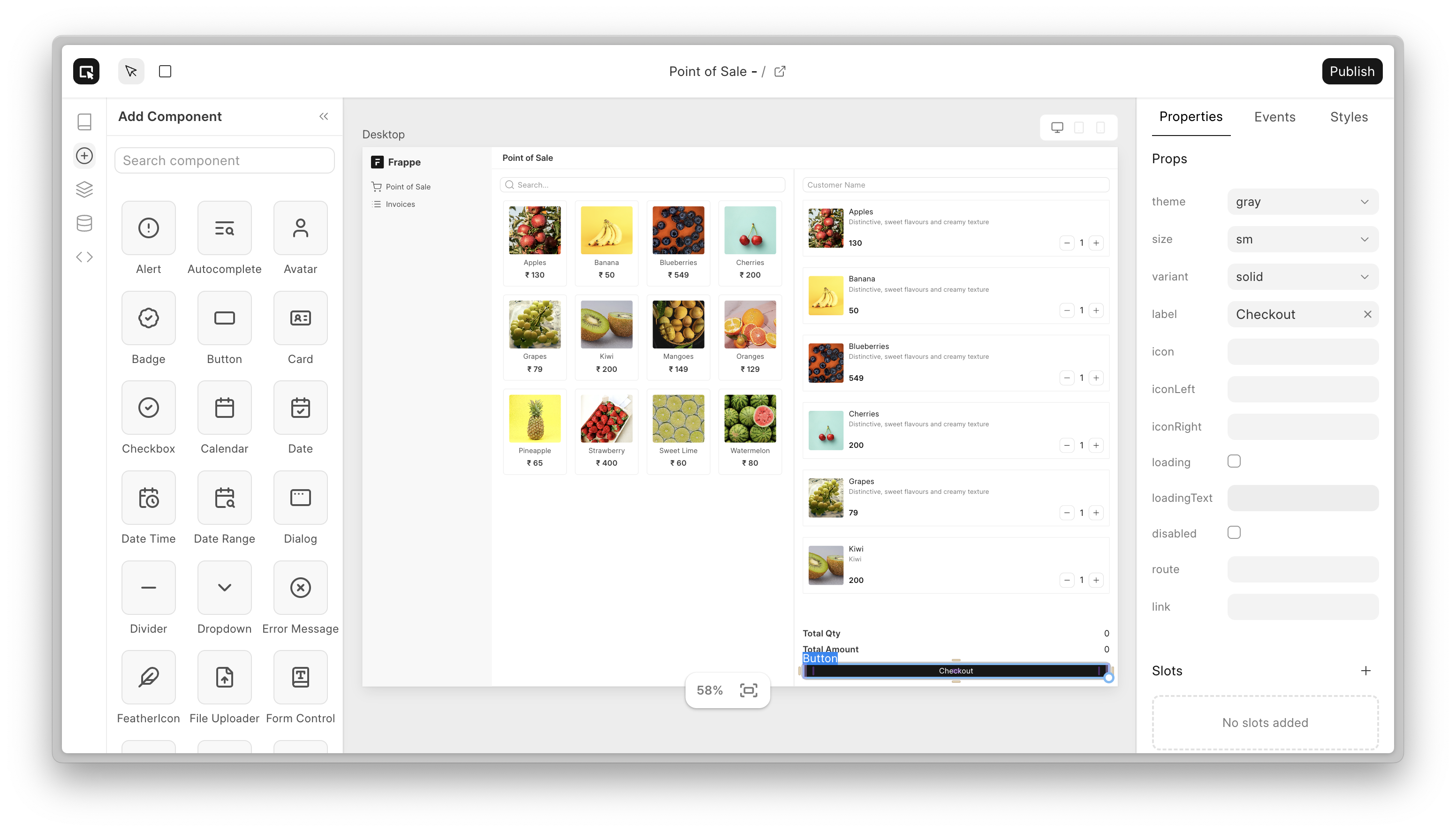
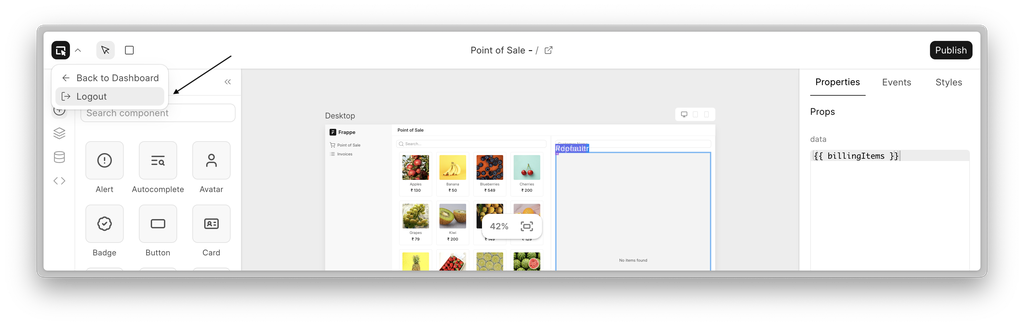
The latest addition to the Frappeverse, Frappe Studio, was open-sourced at Frappe Build 2025. To showcase its capabilities so far, we built a small POS app using Studio. You can catch the conference demo here.
GitHub repository: https://github.com/frappe/studio

The response from the community was overwhelming! :D The project is still in its early development phase and is undergoing rapid changes. Here are some of the changes done in Studio post Frappe Build:
Drawing Containers
Having a Vue container component wouldn't let me easily wire any initial styles to it when dropping it on the canvas. For more flexibility, containers should be created based on the parent element's heuristics - for example, the container’s width & height should automatically be set based on the parent element’s properties.
Now, drawing containers on canvas is possible, and the container is set to full width if we just click in the parent container, just like Builder.
Session in editor
If the user doesn’t have an active session, they are redirected to the login page. If the user is logged in but doesn’t have permission to access the Studio App or Studio Page doctypes, they are redirected to the Not Permitted page. A feature to manage sessions in built apps will be introduced soon.

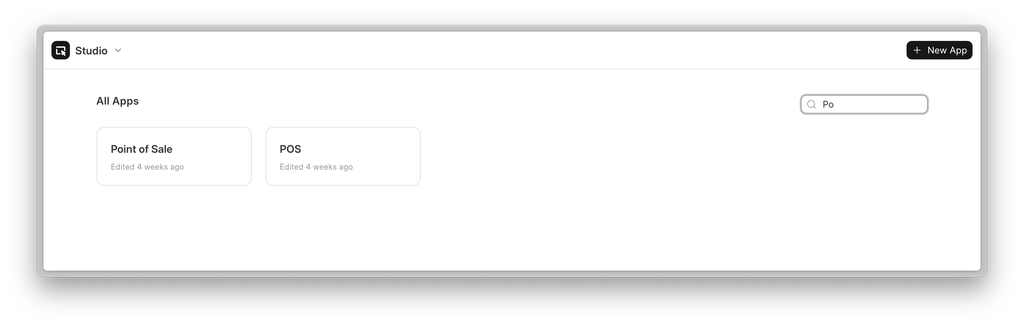
Basic app search

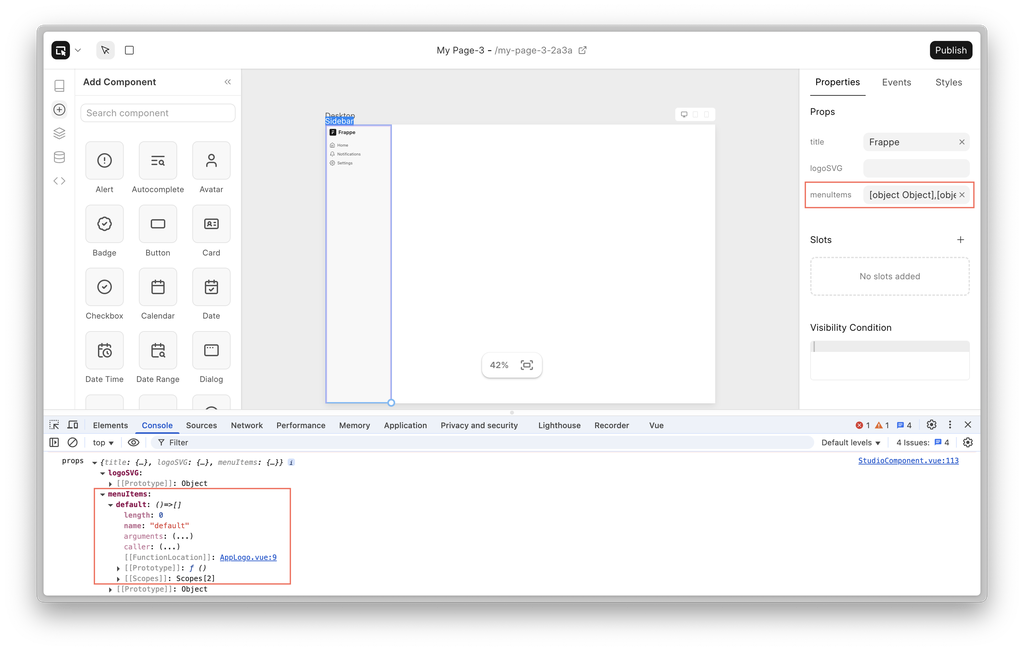
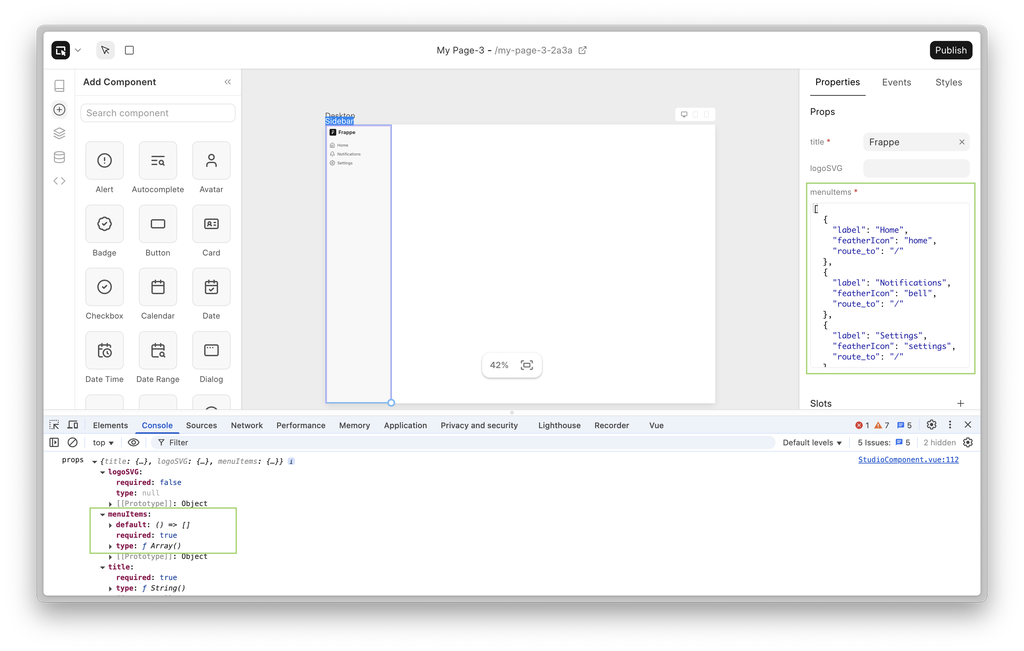
Fixed inferring prop input types in production
If you tried out Studio in production, you might have faced issues with the editor not rendering the correct/same input types for props as shown during the POS demo.

This has been fixed in production now. Pull Requests: #39, #48

Other fixes:
- Validate & avoid setting duplicate page routes/titles in app (Pull Request)
- Navigation to broken app URL after publishing on self-hosted sites (Pull Request)
- Wire device style overrides for Tablet & Mobile (Pull Request)

And that's it 👋
These are the updates from the Frappe team for April. We hope you find them useful and exciting. See you next month with more updates!




·
we are very excited on studio congratulations team
·
I am so excited to have recently discovered your platform thanks to the sound advice of my ChatGPT consultant. The apps you continue to build into the Frappeverse are of a phenomenal value and are truly appreciated in ways my words can not adequately state. The care and polish you put into your products is evident in every page and pane- your GUIs are truly beautiful works of art and I could look at them all day (and currently In-Dev as I am, I Happily Do.)
You are truly empowering the next generation of creators with AAA quality tools that take the transposing of mind into functional matter unto new levels of ease and facilitation simply unparalleled by anything else available- and Open Source at that - and all self-hostable freely for those with the dream and desire to roll up their sleeves and dig deep, or available in the cloud hosted environment where everything is effortlessly ready to plug and play for any desiring something that largely just works right out of the box with minimal wiring and tinkering. I have been glowing up Frappe and the ERPNext universe to all of my friends and am building some truly cool things with your apps that will no doubt continue turning the heads of everyone whom I meet and share with.
Thank you Frappe, you are a godsend to our world and a profound inspiration unto myself and so many I have met. <3
·
Love SQLlite support. This will largely simplify development. Kudos to everyone involved
·
The Frappe community keeps growing, thanks to the incredible contributions from everyone involved. Together we are shaping Frappe ERPNext into a leading force in open source innovation.