
Finding Frappe
Before joining Frappe on December 21st, 2020, I was employed by Capgemini. I had no prior experience with web development or programming because I graduated with a degree in Electronics & Telecom engineering. I started learning and eventually landed a job at Capgemini in Pune. As a software engineer, I was eager to advance my knowledge, but this place lacked excitement and required me to stay for two years. My younger brother had already spent a year at Frappe by the time my bond was over, and my older brother had already joined the organisation shortly after graduating. So finding Frappe was not too difficult.
The first 3 months
I began with the Accounting App, which aids each new developer in understanding the codebase. Hasnain mentored me and helped me comprehend the Frappe culture as I was settling in.
I joined the Framework team immediately after completing the accounting app, the standard assignment for any new engineer joinee. The team suggested I start with Github issues and customer support. Being new to the codebase made it challenging for me to identify the problem and find a solution, making support challenging. I felt like I would drown and this phase will never end. Days went by. Sometimes I took a whole day to figure out a single problem. Thanks to my teammates who helped me out and showed me the right path. Rushabh always says a quote from an old Bollywood movie "Aag ka dariya hai, doob ke jaana hai" (Its a sea of fire, which you cross by drowning) and these 3 months were my "Aag ka dariya🔥". Somehow I have crossed it😮💨.

My first big project
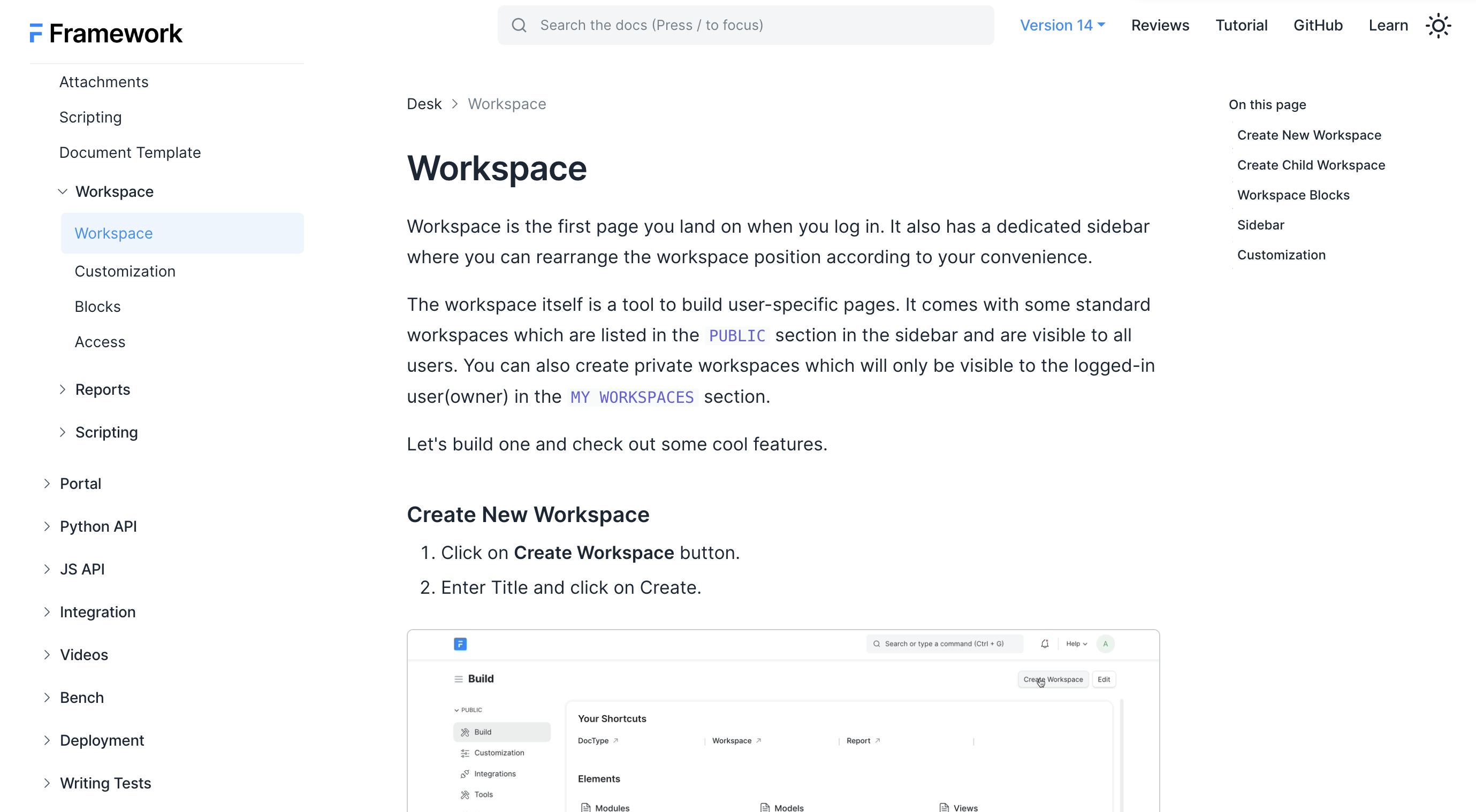
At Frappe, you can work on whatever you want, but if you need any inspiration, Rushabh will almost always have something. My first project, Workspace 2.0, came about in this way. The idea was vague, he wanted something akin to a Notion dashboard where users could add shortcuts for quick navigation and other quick action items on a single page. Keeping that in mind, I built a POC for a better and more UI-friendly version of our existing Workspace. And that is how Workspace 2.0 came to be. This was my first big project and I somehow managed on my first try, leaving me more confident than before.😁

Numerous phases of the project lasted for 3 quarters (design enhancements, new features and fixes). Along with this, I worked on small features and fixes for the framework.
Scaling up
I was kind of bored presenting the same thing (Workspace) on every Open Day Presentation. I dedicated some time to fixing bugs, fixing and adding UI tests, working on minor features and I also started reviewing PRs. It's fine working on operational stuff but you kind of get demotivated when others are working on awesome projects and you are doing boring stuff. During this time, I also got a chance to mentor a few interns which did not go well. It was just a phase that would eventually go away and I don't regret it. We are not robots and it's fine to stop sometimes.
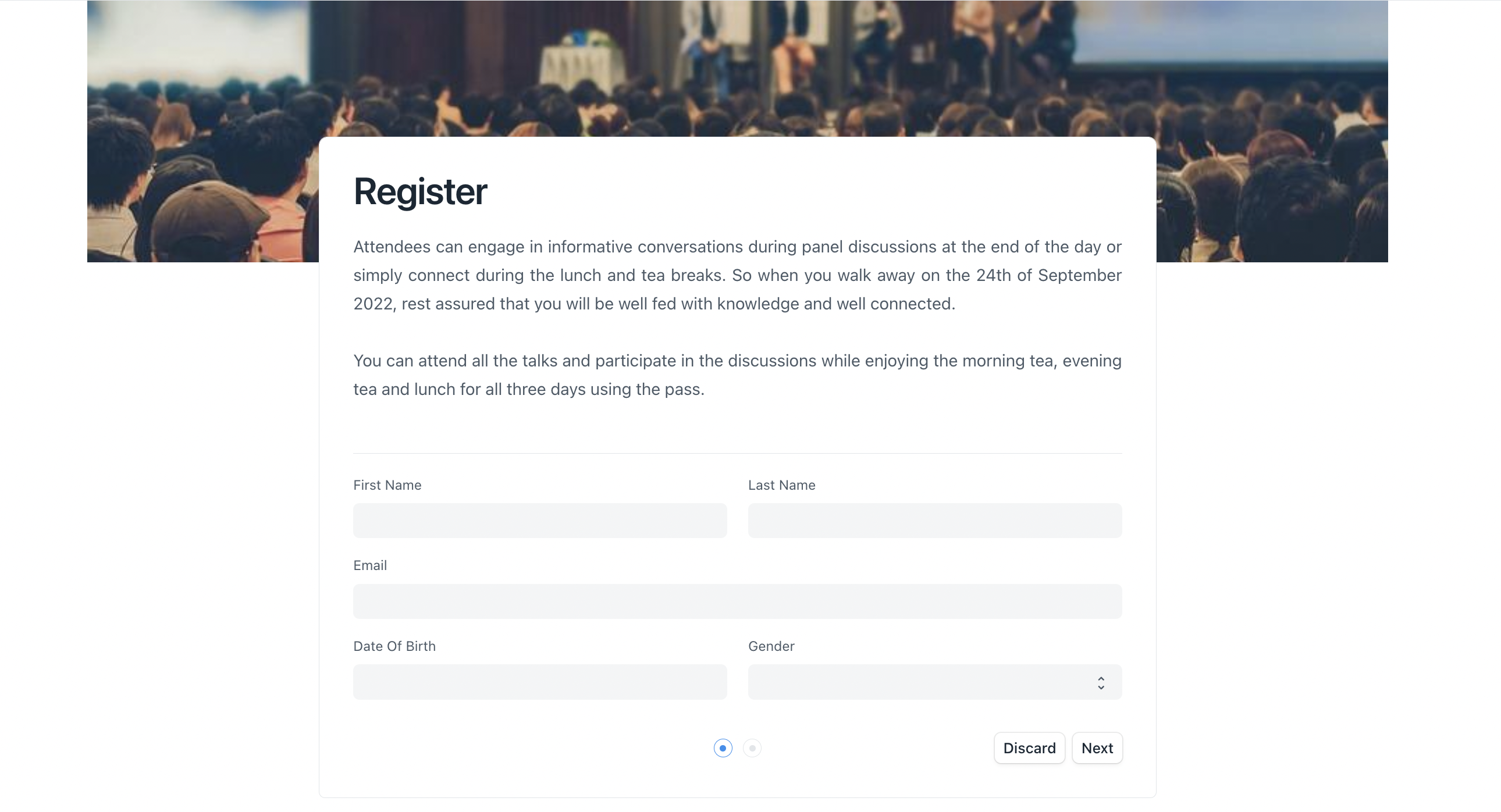
I needed something interesting to work on. Faris (product/engineering lead at frappe also my elder brother) had started refactoring the Web Form feature which he left unfinished. It excited me, so I took it as my next project. Phase I was to refactor the codebase and fix the routing for different web form views, and then came the interesting part: UI Enhancements. I completely changed the look and feel of the existing web form and also added some new features. Today, it is being used by many of our customers, and we at Frappe have replaced google forms completely with Web Forms. Frappe Framework provides so many batteries so why use third-party applications?
When you build something and people use it and give feedback (mostly appreciation) that is the biggest achievement a developer can get.

At this time, a lot of new products were being introduced. It was suggested that I also take up the development of a new Product. Who wouldn't want to work on an exciting project? However, I was unsure whether I should continue to develop the framework or abandon it to create a new product. I decided to stick with the framework after talking to people at one of our company offsites.
As I mentioned we had some interns. We gave them a project to build a tool to build a doctype form layout just by drag and drop. But sadly they were not able to complete it, so it was abandoned. It was then I decided to take it up.
Form Builder
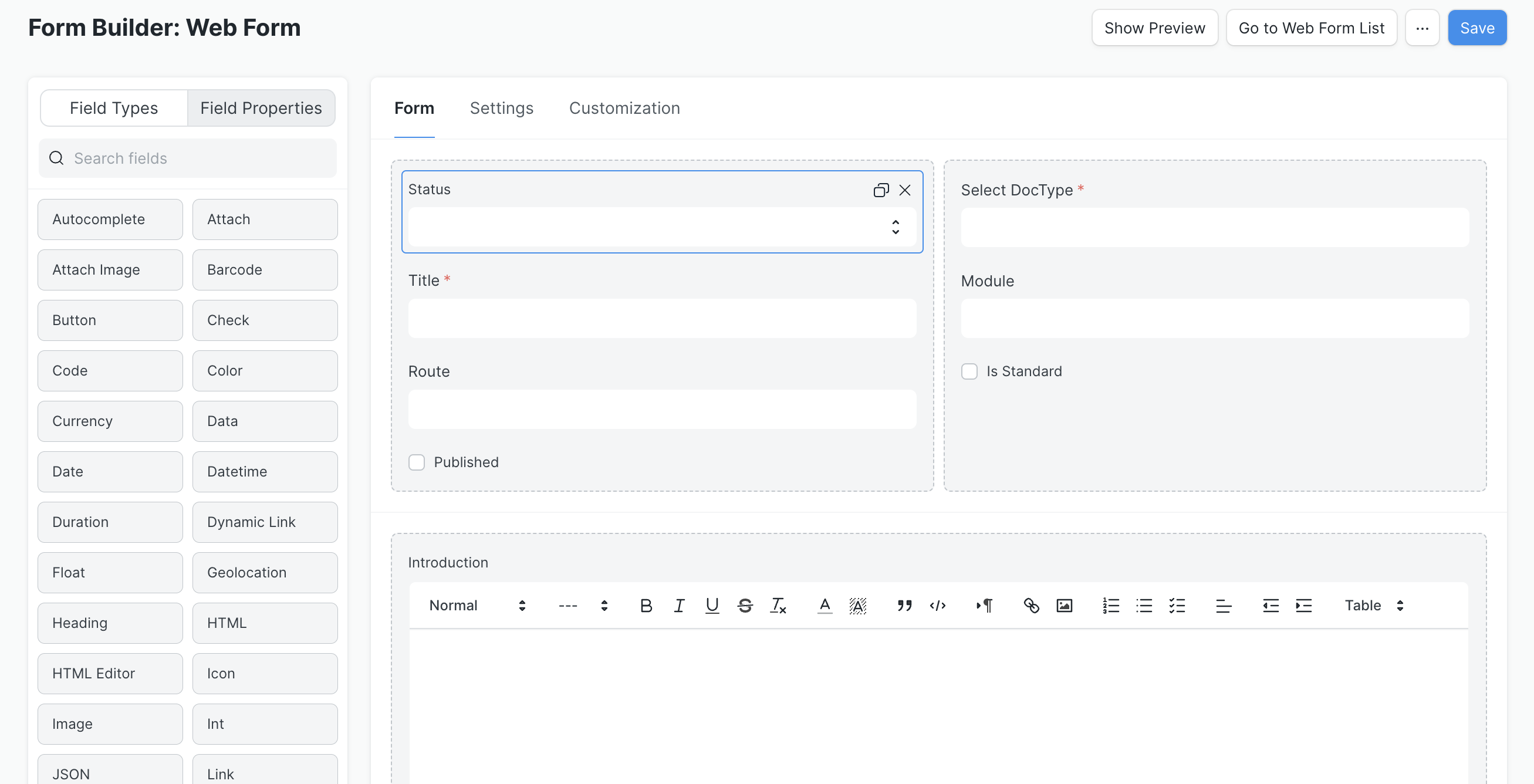
I gained a clear understanding of how and what was required for the project while I was mentoring interns. Most of our new products use Vue for the front end, and I've always wanted to create something with Vue. This was my chance to work with it. I had a POC ready in just a few weeks. It is just amazing when you get the outcome you were hoping for and Vue just enables you to do so much.
During that time, there was an ERPNext Conference 2022. There were many planned talks from the community and our team. On the second day of the conference, there was a Flash Talk session where anyone could present for 5 minutes. Faris encouraged me to present Form Builder. Standing in front of a crowd of 100+ people was nerve-wracking for me, I gathered some courage and took 10 minutes to prepare and went on the stage. It went great. I got a lot of positive feedback and some validation from the community as well. What a Wonderful experience! Checkout my talk from the conference here
In one of our weekly standups, we were discussing that Vue 2 will no longer be supported after Dec 2023. We will eventually need to migrate all our Vue 2 code to Vue 3. And since I started working on Form Builder using Vue 2 I could not continue knowing that I will have to rewrite it again in Vue 3. So I stopped working on it and started working on Vue 3 migration first.
Vue 2 to Vue 3 migration
Since Vue 3 was a major release, the transition from Vue 2 was not simple. I tried using migration steps but it was not working. So I started from scratch. I removed all Vue 2 code from the framework's codebase and started implementing Vue 3. It worked but there was a problem bundling Vue CSS files using esbuild. In Vue 2, the JS and CSS code used to get bundled in the same file but in Vue 3 it gets bundled in different files. So I had to write an esbuild plugin to bundle CSS with JS. It was a great learning experience. Thanks to Faris and Sagar Vora for helping me out. Then finally I started converting all the Vue 2 code to Vue 3 (Composition API). I ran into a few issues that I was able to solve along the way, and now I was ready to work on Form Builder again.

Form Builder with Vue 3
Since Vue 3 came with lots of new features and enhancements I took a different approach this time. I introduced state management using Pinia and Composition API. It made my life very easy. I kept on adding new features and fixing bugs as I encountered them. I am still trying to make the user experience better. After reaching a stage where it can do all the things that the current way of building forms can do I merged it into the nightly branch. Now, I am getting regular feedback from the team and community.
I have also created a YouTube video showcasing the features of Form Builder with the help of Palkan (Marketing Lead). We had a call about how and what we should do. We created a rough outline and then Palkan asked me if we should do this over the call or at the office. I said let's meet at the office tomorrow and we can do the rest on call. She said ‘We will finish in one day, no worries’. I didn't believe her thinking about the workspace video and said ‘Ok, will try’. The next day we met at the office without wasting any time, we started recording the video part first, we took some retakes but it went well. I was nervous since I was the face and I have never done this before, still I enjoyed it. Then we recorded the feature part on a zoom call with narration. Now we had all the pieces we needed. Then we checked the recordings and found that the audio was bad. There were echoes because the mic was on on both sides. Then we decided to record the audio separately and merge it with the video later. We enjoyed the entire process. Thanks to Rijul (Consultant at Frappe Cloud) for helping us out. We did the video in one day! My thoughts? Wow, Amazing! Checkout the video here
The form builder is still in the development phase and I am passively working on adding new features and fixing bugs. I have a list of features and UX enhancement and will also create a single flow to create a new doctype using Form Builder.
Looking back
I have grown a lot in these 2 years and learned many things through tough times or by working with amazing people here at Frappe. Frappe has given me the freedom to do things at my pace but at the same time, it made me a responsible one. There were many highs and lows during the journey but I never lost track. I always got something interesting to work on. The flow for me was smooth and never felt like 'what am I doing here?’. Hoping to keep the energy and flow going.
Making Frappe a true low code platform
I have many things on my mind and many ideas. I want to make Frappe Framework a no-code platform. Form Builder was part of it. I had this idea to create a Workflow builder which will allow the user to create complex flows without writing any code just by dragging conditional blocks and creating a flow out of it to do some action based on conditions. This will be my next big project. I will also keep working on UX to make the creation of doctype for users very easy using the Form Builder. That's all for now.
Thanks for reading 😁 do like and comment with your thoughts on my journey.
Links:




·
I really resonate with the journey and mindset you bring to FOSS | Frappe. Personally, I've always admired Frappe for its exceptional culture and the dedication of mission-driven individuals. In a world where many fresh grads are chasing CTC and striving to be productivity gurus, it's inspiring to see people like you selflessly serving the community.
A special shout-out to Hussain and the entire Frappe team! /thanks for what you do! :)
·
Thank you for posting, it's helpful to hear some behind the scenes of Frappe. I'm glad to hear Frappe is moving to Vue for the standard interface. We also converted many google forms to Frappe web forms. It's an excellent feature to integrate with an ERP.
·
When I join it