Kickstarting a new project
After approximately one month after joining Frappe, I was looking into which team to join. Since I had worked on inventory before, I tried my hands at ERPNext where I explored the Accounting and Stock module first, then Framework where I did some bug fixes and a small project. This led me to realize that my interest was more on developing a framework which I then conveyed to Rushabh.
Later that week, Rohit mentioned that there is a constant request for Mobile App by clients and on forums. After hearing this Rushabh casually asked me "Hey, you wanted to develop a framework right? Would you like to develop the Frappe Mobile Framework?". I immediately said yes to this as I didn't want to lose this opportunity. My experience was primarily of Backend Development and very little of Frontend Development and no knowledge of developing a Mobile App so I was both anxious and excited for this task.
React Native or Flutter?
The first question was which platform should we use for developing Frappe Mobile? React Native and Flutter were top frameworks that kept showing up. I had a little bit of knowledge about React and was well versed in Javascript, so I was more inclined towards using React Native.
After reading about both frameworks, trying Apps developed by these frameworks, observing ease of development and tooling, it seemed that Flutter gave more performant and smooth App also ease of development and tooling were way better than React Native even though Flutter was two years younger than React Native. Based on this, we finalized on using Flutter.
Early days
After the decision, I started learning Flutter. Initial months were difficult as it was a completely new realm for me, learning a new language and framework, also I had zero design sense but with constant mentorship of Rushabh and Suraj, I was able to half bake a decent looking App



While Frappe Mobile was being developed, Frappe Framework was also getting a redesign. So, I was replicating more of the Mobile View version of the redesign. After completion of the redesign Project by the Frappe Framework Team, we had a meeting with timeless and conveyed our requirement of designs for Frappe Mobile. After receiving designs, it took over a month to implement these designs.



Being the only developer in Mobile Team, this was the first time I was both the Leader and the Follower. This was a great learning experience, following orders is one thing and making decisions and executing them is a completely different thing which I think everyone must experience. It was sort of like a roller coaster of emotions, sometimes I used to get highly motivated and finish tasks quickly and sometimes demotivated as it was hard to constantly push myself, that too at the initial phase of a project where there were no users. After approximately one year of active development, we finally decided that it was time to give this App in the hands of the Community and made a beta release, receiving so much positive response from the community made all these efforts worth it.
Frappe Mobile in action

Creating new documents
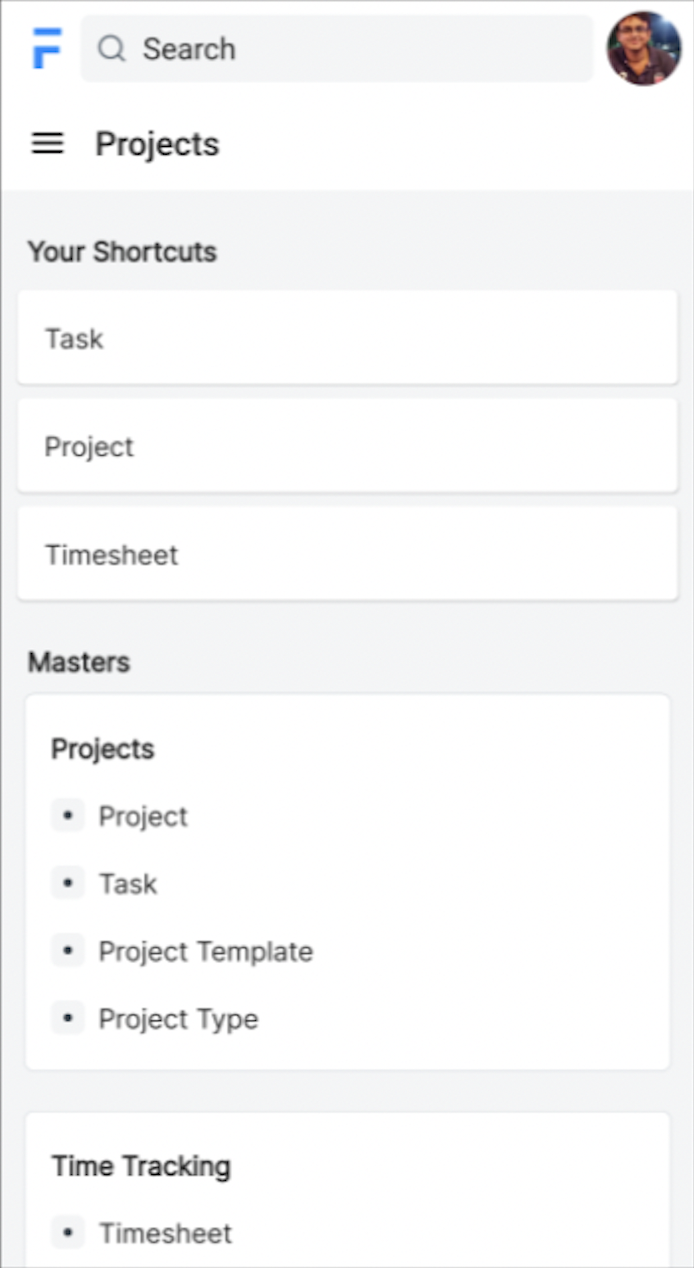
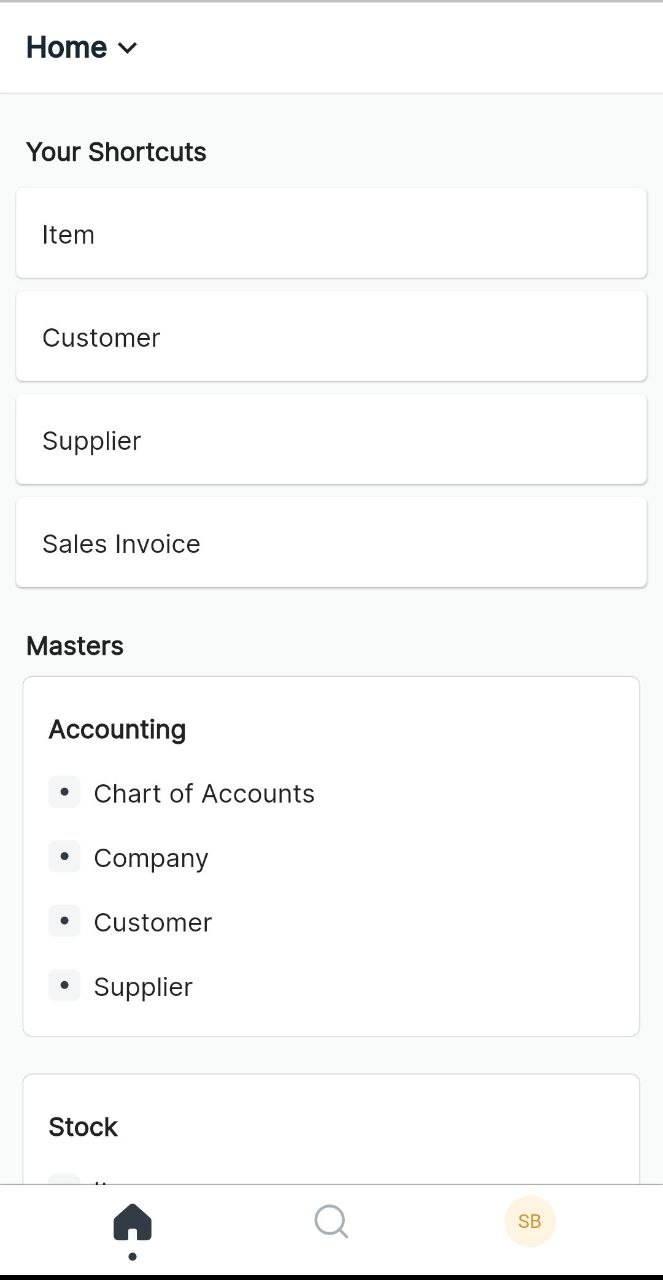
Here's how its done. Let's create an Office Chair Item in ERPNext using Frappe Mobile. We first need to go to Item Doctype, you can do so by switching to Stock Module and then selecting Item or you can use Awesome Bar to search Item

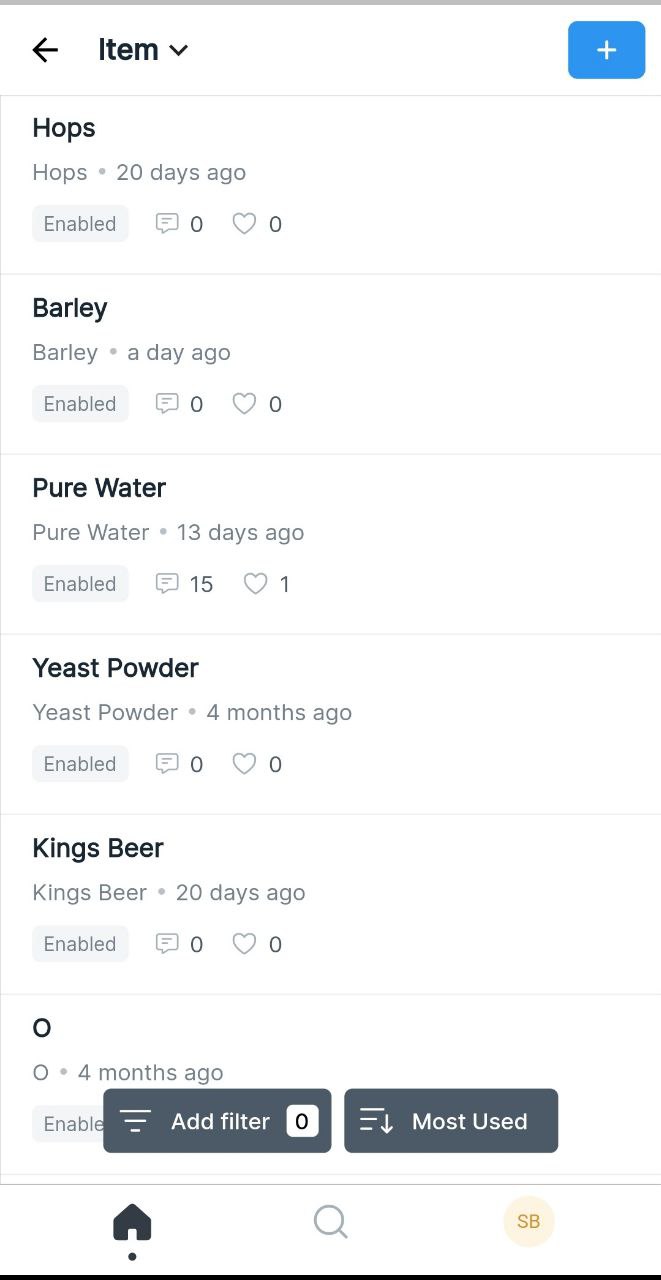
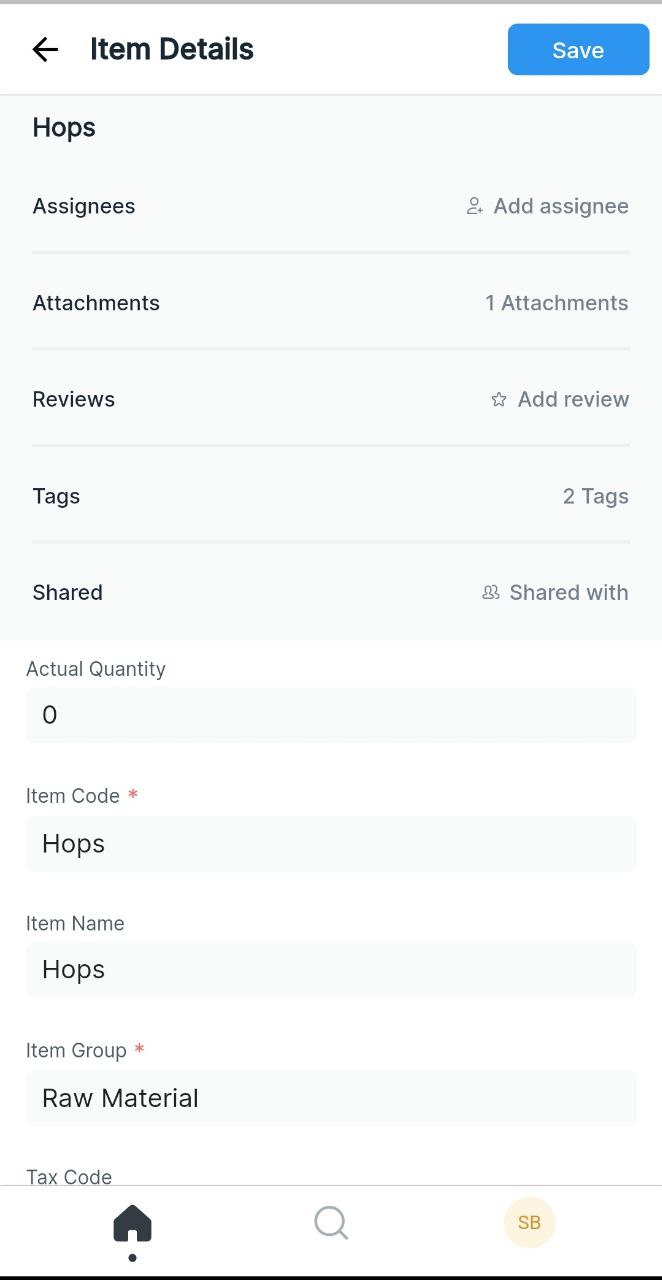
Updating documents in Frappe Mobile
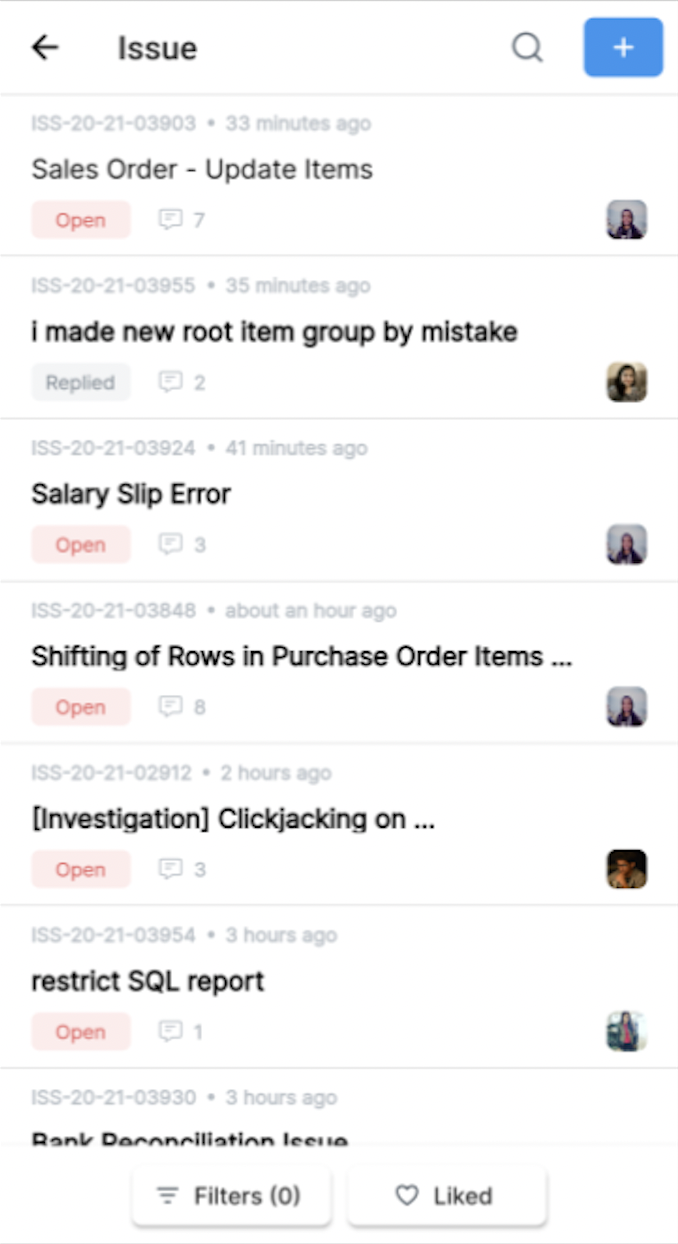
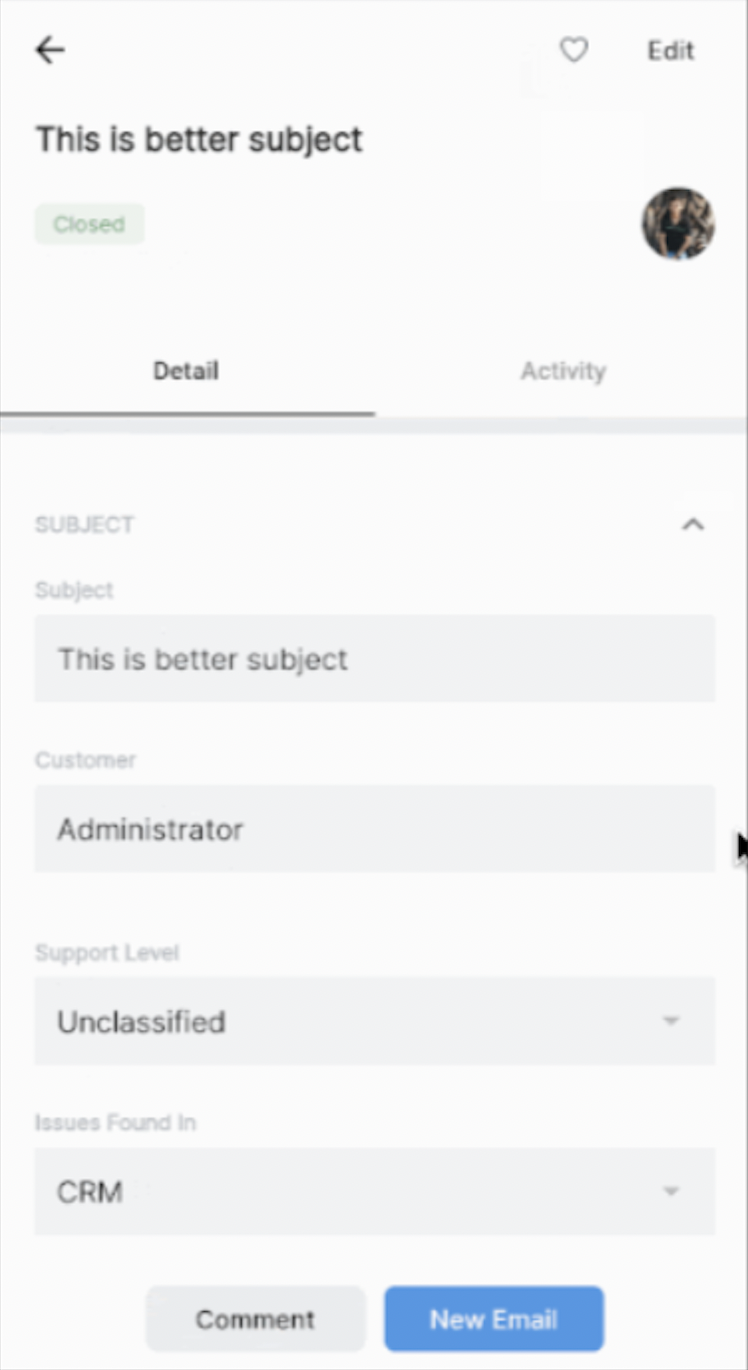
Now let's take an example of updating a doc and/or perform other actions on it. You can directly edit the properties, read and send replies and add comments!


Beyond ERPNext App?
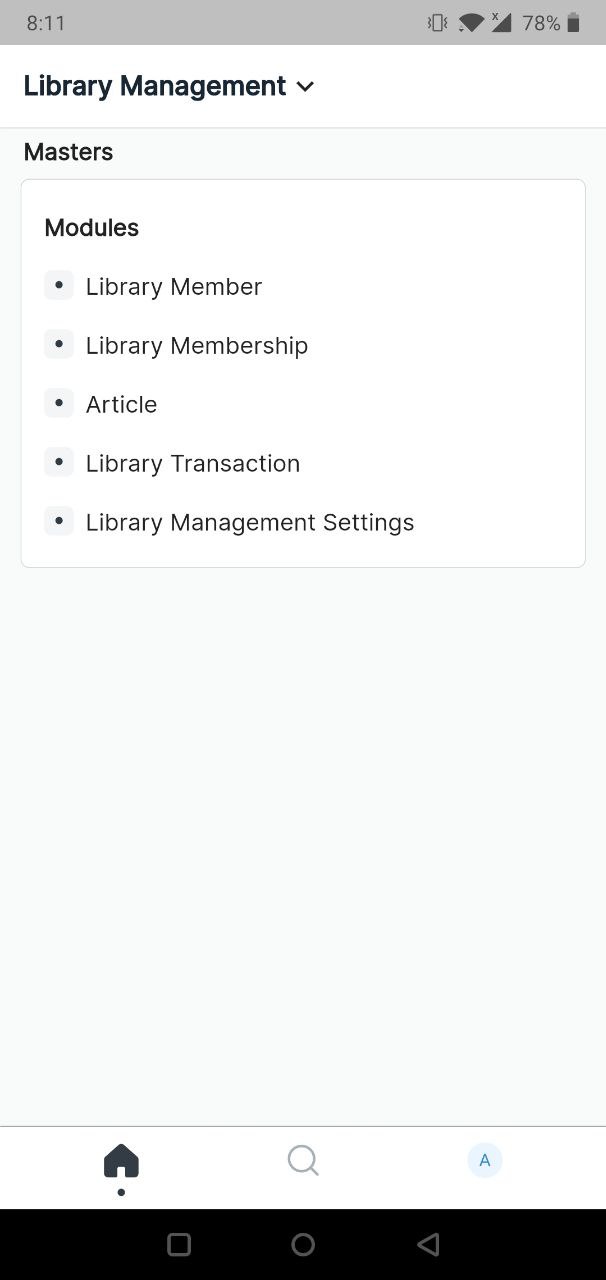
You might have noticed that this project is named Frappe Mobile and not ERPNext Mobile, why is that? that's because Frappe Mobile can run not only ERPNext but also any other Frappe App. I have created a local instance of Frappe and installed Library Management App to showcase this. We will create a Library Transaction to issue Wings of Fire to Jay


Questions?
You can access Frappe desk from your browser and with our Web App having compatibility with Mobile views, you might think that why install an additional app?
- Frappe Mobile will have a better user experience than the Mobile view from a browser since the interface is developed especially for a Mobile User
- Frappe Mobile excludes unnecessary features that a typical user won't need to access from a Mobile leading to faster loading times.
- Browser consumes more battery than a typical Mobile App.
- Frappe Mobile has more safety and security than web apps, as it needs to be approved by the App Stores.
- Additional Mobile-specific features like Geofencing, Push Notifications, Offline Access coming soon which wouldn't be possible in a Web App
Is this a complete replacement for Web App?
No, many features are still not available in Frappe Mobile and Client Scripts will not be supported, so you will have to use a browser for those cases
Why is it named Frappe Mobile and not ERPNext Mobile?
You might have this question if you know just about ERPNext and not Frappe Framework. Basically, ERPNext is built on top of Frappe Framework, you can read more on this here. Frappe Mobile can run not just ERPNext but also any other App created using Frappe Framework. It can be a Library Management app or Food Delivery app or anything you'd like to develop.
This is Just The Beginning
The first version of Frappe Mobile is finally out now on the Android Play Store and Apple App Store. This is just the beginning for Frappe Mobile, I invite you all to try out this App, report issues, add feature requests and contribute in any way you can to help us in making Frappe Mobile useful for you.
Links
Update [1 Jan, 2022]
The mobile app was one of the experiments we tried and it worked well for limited use-cases. However, most of the customizations done in Client Scripts aren't transferrable to the mobile app. The mobile app uses Flutter which is incompatible with Javascript.
At its current state, the mobile app does not solve any problem that our web version doesn't, even on a mobile browser. So, until we find a better way to do it, the mobile app is discontinued from both the app stores.



·
That sounds amazing.
·
@henry I can help you to achieve offline functionality
·
Nice stuff ! I just wanted to know if the mobile apps can work offline, then say sync with the server when comnected
·
Currently Frappe Mobile app is not available on google Play, when it will relaunch on Google play.
·
Brilliant Project! Would love to use it. Downloaded it already from the Play Store ^_^
·
Nice Blog!
·
Nice blog!
·
I enjoyed building the mobile app!
·
Tried to download from Apple App Store and prompted "This app is currently not available in your country or region". I'm from Malaysia and can I know roughly when can we download this app?
·
Android Play Store link is not correct. Please guide. thanks
·
Progressive Web App (PWA) can now deliver a lot of what native mobile apps can do, the features you mentioned like geofencing, offline access and even push notification are all available to PWA now.
The beauty for Frappe is that with ONE javascript code base you can handle desktops (windows, macOS) and mobiles (iOS, Android) without having to the overhead of maintaining multiple versions and the conforming to Google and Apple app store rules.
Frappe should focus on the new unifying web app technology instead of old diversifying mobile app technology.
Making ONE full featured web app that works across platforms, is better than many half mobile apps. Don't waste your resources in something that produce little return. Move as quickly as possible to PWA instead.
·
Congratulations!
·
Installed the App, but unfortunately it is returning a password error. All credentials are correct.
·
Thank you for your efforts and contributions to the community. The mobile application seems a good start but I can't think of a good scenario when Client Scripts are not supported. For instance, we filter item's in the sales order based on customers. And ERPNext also uses client scripts in each module. So what is the use case here? I think when we are developing a new application, if we don't use Client Scripts at all, we can use this mobile app, right away.
PS: I believe that Custom Scripts can also be integrated into the Flutter. JS Side can be packaged or incorporated within the Flutter side.