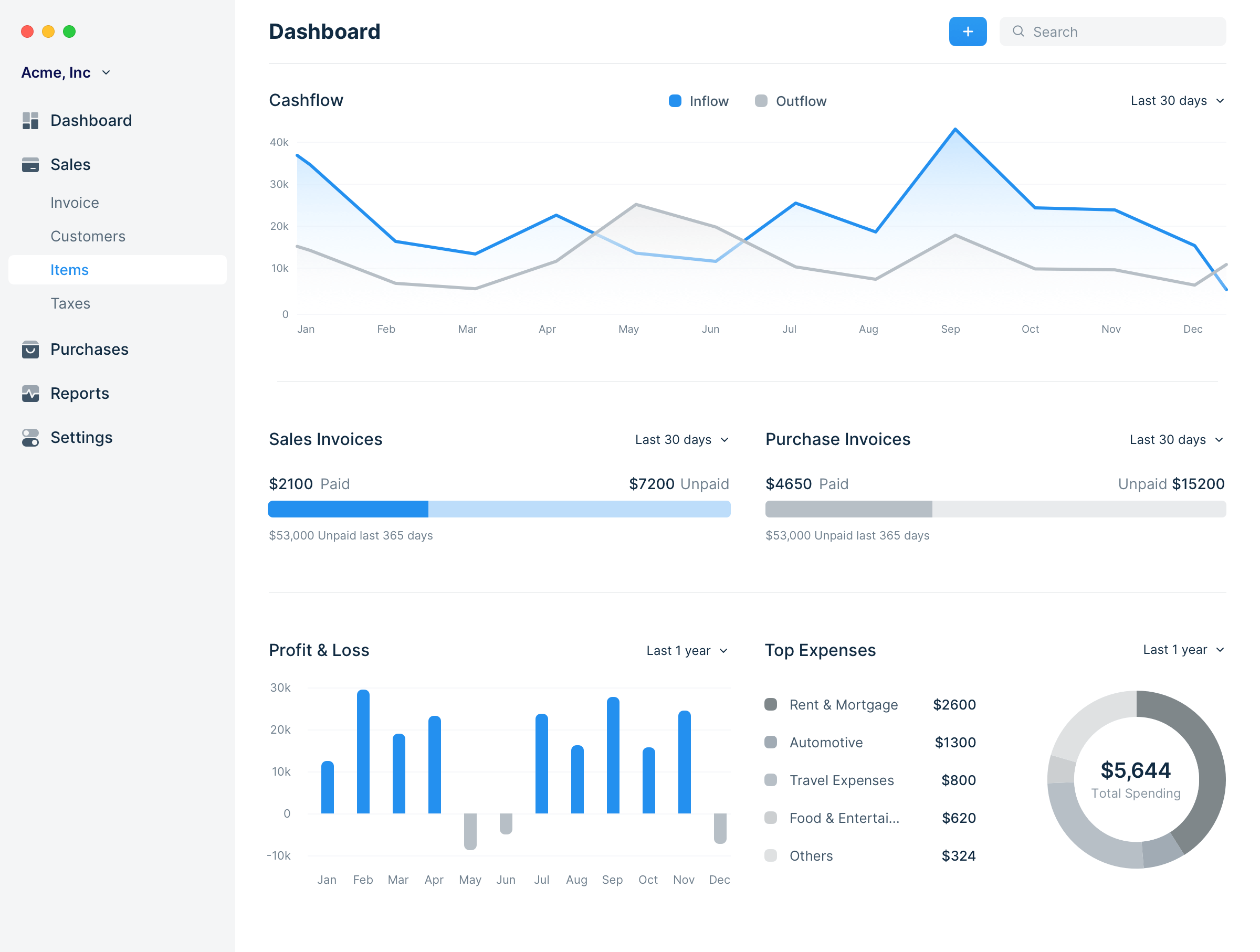
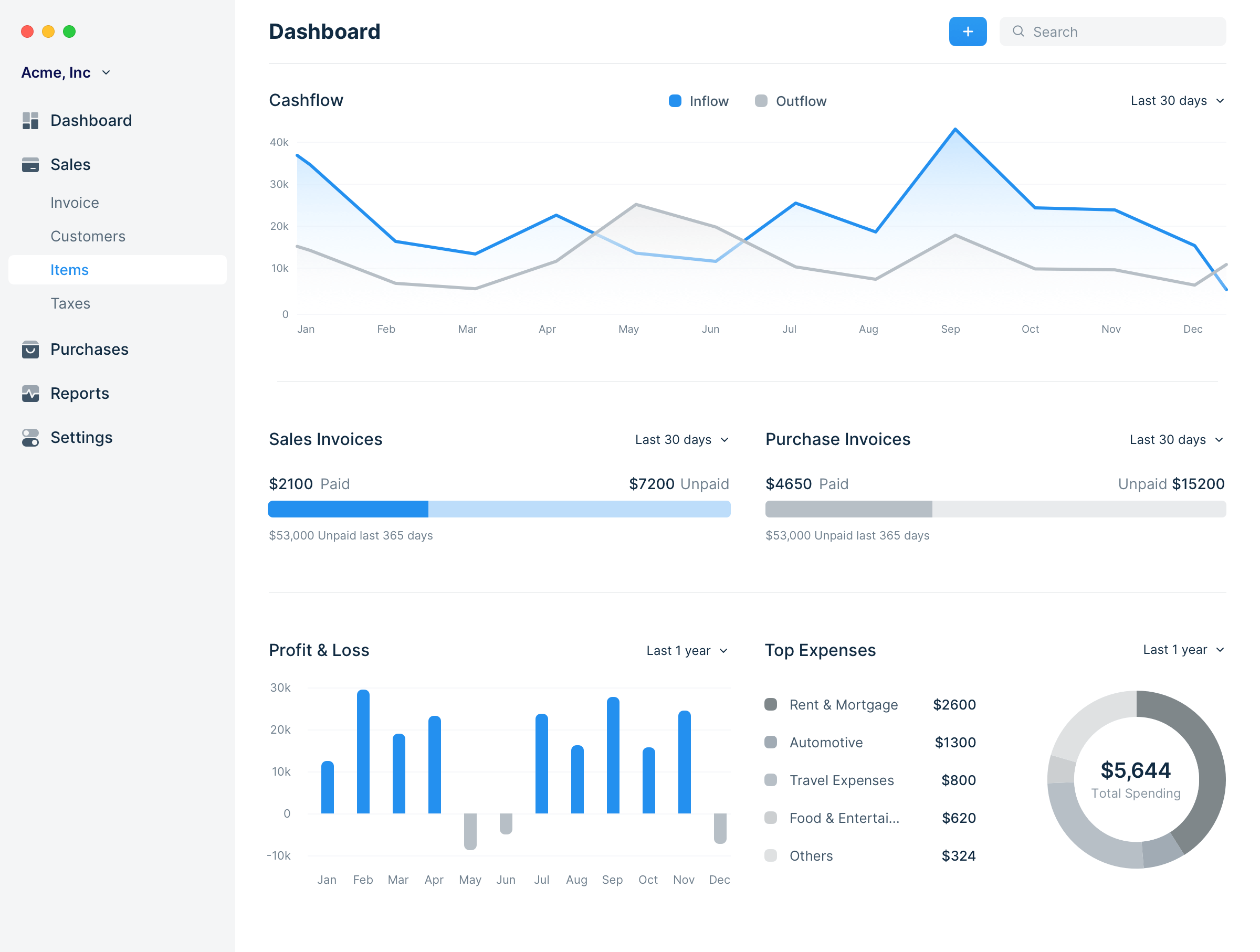
Powers FrappeBooks
Simple, well designed, desktop accounting software for freelancers and small businesses.

Node + Electron + Vue based next generation web framework
(inspired by Frappe)
FrappeJS has everything you would need to build a modern application
FrappeJS comes with an Express Server on the backend, VueJS for the front-end and a CLI to run these things with built-in webpack configs.
yarn add frappejsWith server/index.js file, you can start the frappejs server in just a few lines of code.
const server = require('frappejs/server');
server.start({
backend: 'sqlite',
connectionParams: {
dbPath: 'test.db'
}
});
Simple, well designed, desktop accounting software for freelancers and small businesses.